
1. Log-in in your Blogger account
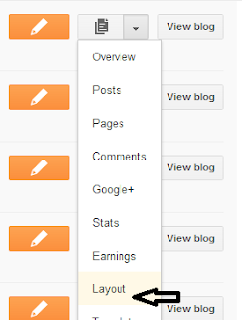
2. Go to Dashboard >>> Layout
3. Click add gadgets, then search for HTML/JavaScript
4. Then Paste the Following code below :
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
<style type="text/css">
/***********************************************
* CSS POP-UP With Light Box Effect- © Soft-Technologies (http://easydomainfree.blogspot.com)
* This notice must stay intact for use.
* Visit JRP's Page for full source code.
***********************************************/
* html #exestylepopupdiv {position:absolute;}
#exestylepopupdiv {display:block; top:0px; left:0px; width:100%; height:100%; position:fixed; background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJiFM3hw7dvJ3etDqhBLgIc9q4dPOOnwCIeNafhwNVIeT9Ai3e7p-IoD3VJYnCTAwcEPaIWBZrK731F62pUD_SmPYXLz583LXetK93cadaaDPCA6fe6RmGXxWDuik_f172vgU9y_NtSg/s128/exeideasopacity0.5.png');margin:0; overflow-y:auto;z-index:999999;}
#exestylepopup {background-color: #fff; overflow:none;z-index:999999;}
.exestylepopup {width:400px; height:420px; position:fixed; top:45%; left:50%; margin-top:-210px; margin-left:-200px; border: 10px solid #999; padding: 20px;z-index:999999;}
.exe-title {background:#000;color: #fff;font-size: 20px !important;font-weight:bold;margin:5px 0;border:20px solid #ddd;padding:10px;line-height:25px; font-family:arial !important;}
</style>
<!--[if lte IE 6]>
<style type="text/css">
/*<![CDATA[*/
html {overflow-x:auto; overflow-y:hidden;}
/*]]>*/
</style>
<![endif]-->
<div id="exestylepopupdiv">
<div id="exestylepopup" class="exestylepopup">
<center>
<h3 class="exe-title">
Receive All Updates Via Facebook. Just Click the Like Button Below...</h3>
</center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FTopFreeWebHosting&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
<br />
<center style=" float:right; margin-right:35px; font-size:9px;" >
Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://easydomainfree.blogspot.com">JRP's Page</a></center>
<center style=" float:left; margin-left:35px; font-size:9px;cursor:pointer;" >
<a style=" font-size:9px; color:#3B78CD; text-decoration:none;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'"><b>Skip To Continue</b></a></center>
</div>
</div>
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
5. Change the color BLUE if you want, and change the color RED with your own fan page!
6. And that's it your totally done!
Hope this help to all you guys, don't forget to share it on web if you like~!



.jpg)